家族ができたり引っ越したり、色んな出来事を記録として残しておきたいと思い始めたブログも、今年2020年11月で丸1年になります。


運営してくうちに色々見えてきたので、今後のためにもサイトをリニューアルすることにしました。
旧サイトと新サイトのデザインを【before/after】 で比較しつつ、紹介していきます。
目次
サイトリニューアルの解説(AFFINGER5)

前提としてキーカラーの紺色は変えず、旧サイトよりもシンプルさを心がけてデザインしました。
それではまず、リニューアル前と後をご覧ください。
※画像クリックで拡大

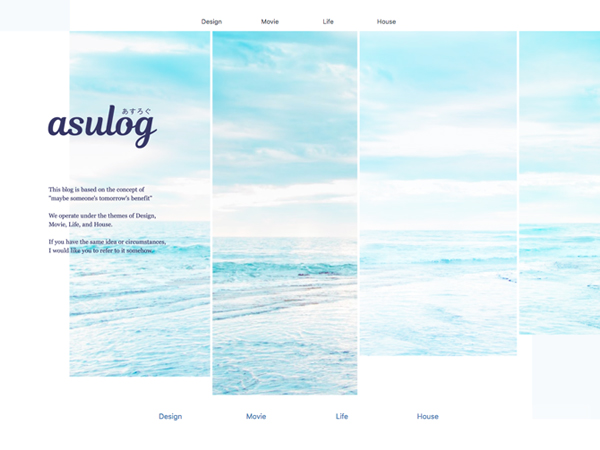
1.【ヘッダーエリア】のデザイン変更
ヘッダーエリアは空×海画像のパララックス効果で奥行き感を出しました。
さらに白を使うことで、抜け感を演出!
ヘッダーの【Design、Movie、Life、House】のボタンはカテゴリーページには行かず、トップページのカテゴリーエリアに飛びます!
before

- ヘッダー画像2枚をスライドショー設定
- 画像が大きいので少し読み込みが遅い
after

- 白と水色で清潔感UP!
- パララックス(視差効果)ON!


2.【 NEW 】を設置
旧サイトは「NEW ENTRY」の見出しのみで、記事が羅列しているだけでした。
新サイトでは「\NEW!!/」として新着記事だけでなく、更新記事も掲載しています。
さらに説明文を付け、例えば更新記事なら「何を更新したのか」を明記してわかりやすくしています。


3.【カテゴリーエリア】を設置
旧サイトのトップページは、カテゴリーのボタンがあるだけでした。
新サイトでは、カテゴリーごとのエリアを設置しました。
そうすることで他のカテゴリーの記事が埋もれないようにしました。
Design

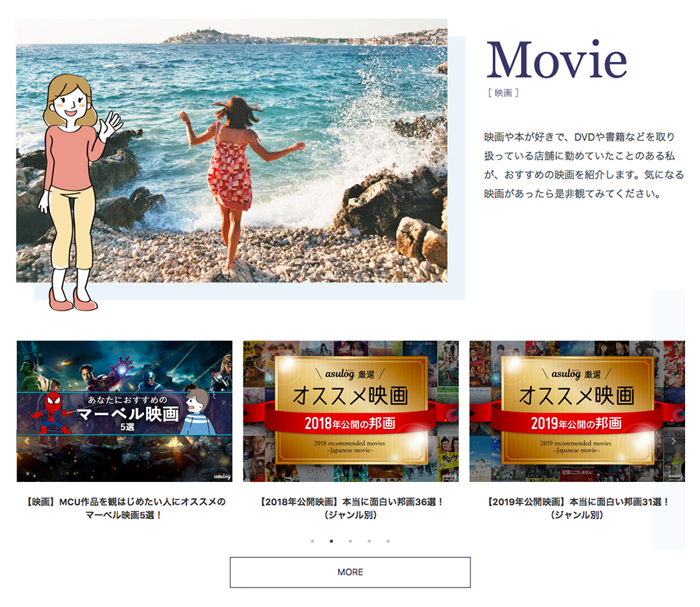
Movie

Life

House



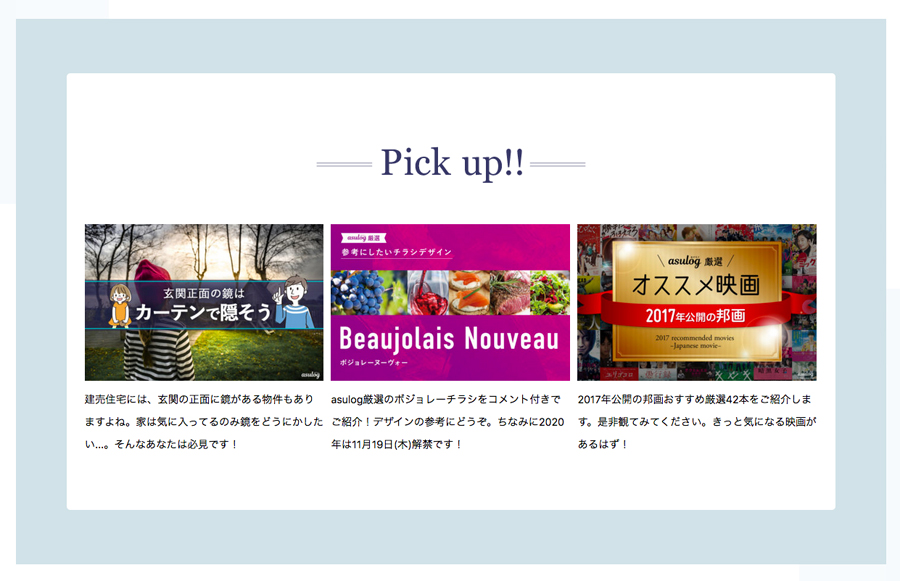
4.【Pick up!!】を設置
旧サイトでは、記事ページの最後の「おすすめ記事」のみの設置でした。
この「おすすめ記事」は【AFFINGER管理/おすすめ記事一覧】でIDを指定したものです。
新サイトではそれとは別に、トップページのみに「Pick up!!」として設置しました。
そして「NEW」同様、説明付きです!



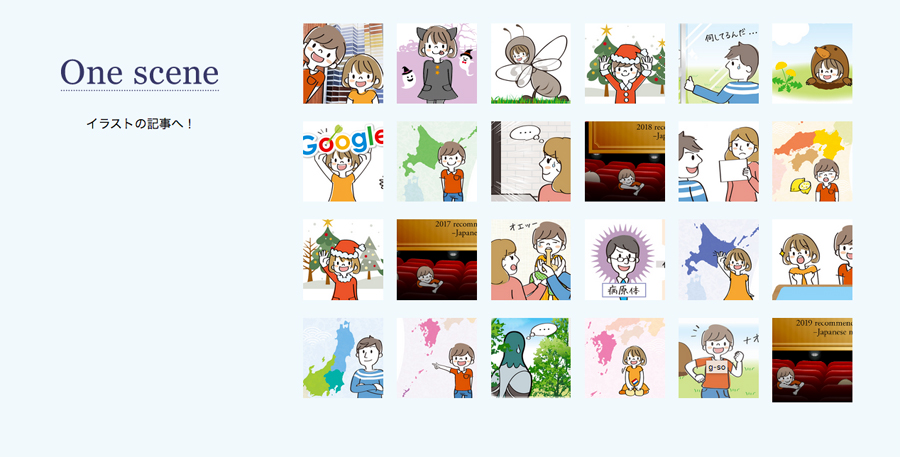
5.【イラストギャラリー】を設置
asulogでは、すべての記事に挿絵としてイラストを掲載しています。
でも読まれない記事のイラストは埋もれていくんですよね...
改善策として、イラストの記事に誘導するためにイラストギャラリーを設置しました。
基本的に記事1本に対してイラスト1点を掲載しています。
気になるイラストがあったらクリックしてみてください!
※スマホでは縦長になります。



6.【ブログの説明】を追加
旧サイトでは右側にプロフィールカードがあり、プロフィールページに誘導できました。
新サイトでは1カラムにしているため、トップページの最後にブログの説明を配置しました。



まとめ
1年前にブログを開設したときは、
とりあえずヘッダー画像を大きく目立たせよう!(ビジュアル・インパクト重視)
トップページは記事をたくさん載せよう!(ボリューム感重視)
でした。
今回のリニューアル(主にトップページ)では、
どうしたら魅力あるサイトになるか(サイトの印象、滞在時間、わかりやすさ)
どうしたら他のブログサイトと違う印象を与えられるか(動的要素、コンテンツの構成)
を念頭にデザインしました。
というのもWordpressのテーマに限らず、どのブログサイトも割と似たようなデザインだったりするんですよね(同じテーマならなおさら...)。
なので差別化を図る意味でもリニューアルを試みました。
今後も気になるところがあったら、マイナーチェンジしながら運営していきます。